
SlideCrunch is a "Swiss Army knife" for anything related to the management of slide-based presentations. It can be used to produce slideshows from multiple input files. Moreover, if you provide information regarding slide duration or text, it can also generate annotated handouts, mixing scripts for producing a timed video and even matching subtitles.
As an example, this slidecast was generated automatically with SlideCrunch.
Get SlideCrunch on the SourceForge project page.
SlideCrunch can be invoked very easily and assumes many default values for the input and output files. All these values can be overriden through command line options.
To merge a sequence of slide files into a single output PDF, type:
slidecrunch slideshow
SlideCrunch will look for the list of files to combine in slideshow.txt and output them into slideshow.pdf. If the list contains multi-layered SVG files, they are converted into multi-page PDF according to the conventions of InkscapeSlide. (This option requires pdftk + inkscapeslide for SVG management, see the requirements.)
To produce a handout from a set of slides, type:
slidecrunch handout
SlideCrunch will look for the slides in slideshow.pdf, place them vertically at 4 per page, with the text associated to each slide taken from slideshow.txt. The resulting document will be handout.pdf. (This option requires LaTeX, see the requirements.)
To produce a subtitle file from a set of slides, type:
slidecrunch subtitles
SlideCrunch will look for the text associated to each slide and timing information taken from slideshow.txt. The resulting document will be slideshow.srt.
To split a slideshow into individual bitmaps (i.e. image files), type:
slidecrunch burst
SlideCrunch will split the slides taken from slideshow.pdf into individual JPEG files called slideshow-1.jpg, slideshow-2.jpg, and so on. Each image will have a resolution of 800x600 pixels.
To produce an AVISynth mixing script from a set of slides, type:
slidecrunch avisynth
SlideCrunch will look for a list of images numbered slideshow-1.png, slideshow-2.png, and take the timing information from slideshow.txt to produce a script for AVISynth. (No requirement, but you need AVISynth to execute the resulting script, see the requirements.)
SlideCrunch consists of a single PHP script, called slidecrunch. Just copy it in your working directory (or anywhere else). You can invoke it in two ways.
The file slideshow.txt is a simple text file required by SlideCrunch for almost all its options. Think of it as some form of "movie script" that describes what is in you slideshow; each option looks into that file for different kinds of information:
The list of input files (PDF or SVG) from which the slides are taken. To tell SlideCrunch to include a file, start a new line using the pipe (|) character followed by the file name, e.g.:
| myfirstfile.pdf | mysecondfile.svg | etc.
SlideCrunch will take that list of files, produce the corresponding PDF (if the file is SVG), and then merge all these files together in the order they appear to produce the resulting slideshow. The same filename can appear multiple times (it will be repeated as many times as it appears), and the list needs not be grouped: filenames can be interspersed with other lines of information. SlideCrunch reads the whole file to find all the inputs.
Text associated to each slide. You can use the slideshow file to put text for each slide, such as comments on the slide or a direct transcript of your talk. To tell SlideCrunch you give information on a slide, you start a new line with a slide marker, most commonly the star (*) character, followed by any lines of text you like:
* This is some text associated to a slide. The text spans multiple lines. * This is the text for the following slide. Again we have multiple lines and it's OK.
Everything that follows the marker is considered as text for the slide, until a new marker is found, which starts another slide. Blank lines count, too: hence in the previous example, the carriage return between the two blocks of text counts as text for the first slide. (This is important if you want to produce paragraphs in handouts.)
The symbols < and > are also slide markers. They matter only if you want to produce a handout and you don't want all slides to be displayed on paper; for all other options they behave exactly like the star. See How to create handouts.
Slide timing and numbering. Right next to the slide marker, you can specify the slide number and the time this slide should be displayed, expressed in number of minutes:seconds.xxx since the start of the presentation.
*1*00:00.000* This is the first slide at the beginning of the presentation. *2*00:10.500* This is the second slide, that appears 10.5 seconds after the beginning. *3*00:15.500* This is the third slide, that appears 15.5 seconds after the beginning. Since the previous slide appeared at 10.5 s, the second slide effectively lasts 5 seconds.
Beware, the time is not the slide duration, but the elapsed time since the beginning!
If you use timing, you should also place one last slide marker to indicate the end of the presentation (and the length of the last slide). Hence if the complete presentation lasts 32 minutes and 52 seconds, you write:
*END*32:52.000*
Slideshow metadata. You can have the output PDF have some of its fields filled with relevant information, such as author, title, keywords, etc. Many applications use the information in the PDF for display purposes, e.g. showing the PDF's title metadata in the window's title bar, etc. To specify metadata, just write the field followed by its value:
Author: Donald Duck Title: Title of my presentation
This information can also be used in the handout: the title and author are displayed at the top of the first page. You can specify any fields you want, but they have to be at the top of the file. Once SlideCrunch sees a slide marker, it stops looking for metadata. (This is to avoid the confusion between a line of text that starts with a word and a colon.)
Comments. Any line that starts with two slashes (//) is ignored. You can use it to put annotations and comments into your file, for more readability
// This is my first presentation with SlideCrunch // Made by me on 11-11-11 // We start with the list of files | 1.pdf | 2.pdf // | 3.pdf <- this file won't be added // Then the slides * Hello, this is slide one. ...
No single part of the file is mandatory: each option looks for different pieces of information. Namely:
A handout displays mini-slides and their associated text side-by-side, and is useful as presentation notes that you can print and distribute. SlideCrunch can be used to automatically generate a PDF handout from your slides and text. You need:
To simplify things, the commands to SlideCrunch assume the file names given above. Try to have the same filenames as in the tutorial --you can rename the files to your liking once you're done. Otherwise, make sure you replace the names appearing here with your own filenames; use the command line options.
If you don't want to change anything, simply type:
slidecrunch handout
SlideCrunch will look for the slides in slideshow.pdf, place them vertically at around 4 per page (this depends on the amount of text), with the text associated to each slide taken from slideshow.txt. The resulting document will be handout.pdf.
Some of your slides may consist of elements that are progressively shown or hidden, such as a bullet list where items are added one by one. In the resulting PDF file, this means that the same "slide" is repeated multiple times, each with one more element added to the previous one. In a handout, these "animation" effects create a lot of repeated slides; it is more appropriate to simply keep the "complete" slide and not include the partial animations.
You can tell SlideCrunch that a slide should not be displayed by replacing the normal slide marker (*) with either < or >. The choice of which marker to use depends on what you want to do with the text associated to that slide: < asks SlideCrunch to merge it with the text of the last displayed slide, while > merges the text with that of the next displayed slide. Consider the following example:
* This is slide 1. > This is slide 2. > This is slide 3. * This is slide 4. * This is slide 5. < This is slide 6.
The handout for this presentation will have three slides, those numbered 1, 4 and 5, with the following text for each:
| (Slide 1) | This is slide 1. |
| (Slide 4) | This is slide 2. This is slide 3. This is slide 4. |
| (Slide 5) | This is slide 5. This is slide 6. |
SlideCrunch provides a default template for creating handouts. You can override these defaults and provide your own template, written as a LaTeX file structured as follows:
\documentclass <- whatever declarations
\usepackage... <- whatever packages
\begin{document}
...
%%SLIDE_CONTENT_HERE
...
%%BEGIN_SLIDE_TEMPLATE
...
(Template for each slide)
...
%%END_SLIDE_TEMPLATE
...
\end{document}
When producing the handout, SlideCrunch will take what's inside the %%BEGIN…%%END block as the code template for each slide. (This block is a declaration, it won't be part of the resulting document in itself.) It will then insert the generated content for all slides at the location of the %%SLIDE_CONTENT_HERE marker. All the rest of the document can be whatever LaTeX code you like.
SlideCrunch will replace special words in you LaTeX file with information from the presentation and current slide. All text is properly escaped to form a valid LaTeX input.
To replace the default template, either:
You can also add cue markers throughout the text to indicate the moments where slides change. This is useful in particular when text from multiple slides is merged into a single entry, to know where along the text one is expected to move forward in the "animation". The command-line option --show-cues enables this behaviour.
When activated, SlideCrunch will add in the text at the proper location a call to a user-defined command \curmarker{p}, where p is the current page number in the source PDF. If the slide change corresponds to a slide that is not being displayed in the handout, then SlideCrunch inserts \cuemarker{p} instead (notice the difference: cue vs. cur). It is up to you to define what such a marker should look like by defining your own LaTeX commands. (SlideCrunch's default template provides an example.)
You need to have all these files, copied in the same folder for convenience:
To simplify things, the commands to SlideCrunch assume the file names given above. Try to have the same filenames as in the tutorial --you can rename the files to your liking once you're done. Otherwise, make sure you replace the names appearing here with your own filenames; use the command line options.
If you don't have the following, please install them using the default options before moving on. All of these are free.
This is a pre-step: simply run
slidecrunch burst
and SlideCrunch will produce a set of image files (in JPEG format, but this can also be changed), numbered sequentially from 1 to whatever number of slides you have. In my example, the files are called slideshow-001.png to slideshow-125.png.
The first part of the work is the most tedious one: you must write down the moments in the audio file where you move to the next slide. These will be expressed in the number of minutes and seconds elapsed from the beginning of your speech.
To do so, open slideshow.mp3 in your audio player, and start playing the file with your slideshow at hand. When the audio reaches the moment where you need to go to the next slide, press Pause on the audio player and write down the elapsed time. Most audio players have a cursor that you can move around to jump back or forward, so if you missed the cue, you can rewind a few seconds and try again.

You will then insert these "cuepoints" throughout the text file slideshow.txt containing the transcript of your audio, as follows. Suppose this is the text for the beginning of my presentation:
Hello, my name is Sylvain, and this is my super duper presentation. You will see how the sildes change automatically when I jump to the next topic. You see? Now we are at the second slide, and if we had a third one, we could jump to it as well. ...
Your first cuepoint is (obviously) slide number 1 at the beginning of the first paragraph. This corresponds to the beginning of the audio file, so 0 minutes and 0 seconds. You write this as *#*mm:ss.xxx*, where:
If your media player doesn't show milliseconds, you can just replace them with "000". So the first cuepoint is written *1*00:00.000*, and you place it at the beginning of your file, in front of the first paragraph:
*1*00:00.000* Hello, my name is Sylvain, and this is my super duper presentation. You will see how the sildes change automatically when I jump to the next topic. You see? Now we are at the second slide, and if we had a third one, we could jump to it as well. ...
Suppose now you measured that the second slide should be shown at 7.5 seconds from the beginning, you insert the second cuepoint at its appropriate location in the text:
*1*00:00.000* Hello, my name is Sylvain, and this is my super duper presentation. You will see how the sildes change automatically when I jump to the next topic. *2*00:07.500* You see? Now we are at the second slide, and if we had a third one, we could jump to it as well. ...
...and so on. A slide change can occur in the middle of a sentence:
... If we continue talking, you will realize that *3*00:14.000* I switched to the next slide while I talked.
Just make sure that a cuepoint begins at the start of the new line. Similarly, a paragraph that doesn't start with a cue point is just that: a paragraph, and is considered as the continuation of the text for the current slide.
Finally, finish your text with the end time for your audio file. Mine was 32 minutes and 52 seconds long, so I put this as the last line of my text file:
*END*32:52.000*
The first step was rather tedious, but once your text is annotated with the slidechanges and time points, a lot of fun things can be done automatically.
If you used the filenames in this tutorial, the default values are setup properly. Just run:
slidecrunch avisynth
The script will create a file slideshow.avs with a bunch of commands like these:
# --------------------------------------------------
# Auto-generated file by slidecrunch
# (C) 2010-2011 Sylvain Hallé
# --------------------------------------------------
video = ImageSource("Slide_001.jpg", fps=4).BicubicResize(640,480).Trim(0,98)
video = video + ImageSource("Slide_002.jpg", fps=4).BicubicResize(640,480).Trim(0,79)
video = video + ImageSource("Slide_003.jpg", fps=4).BicubicResize(640,480).Trim(0,60)
...
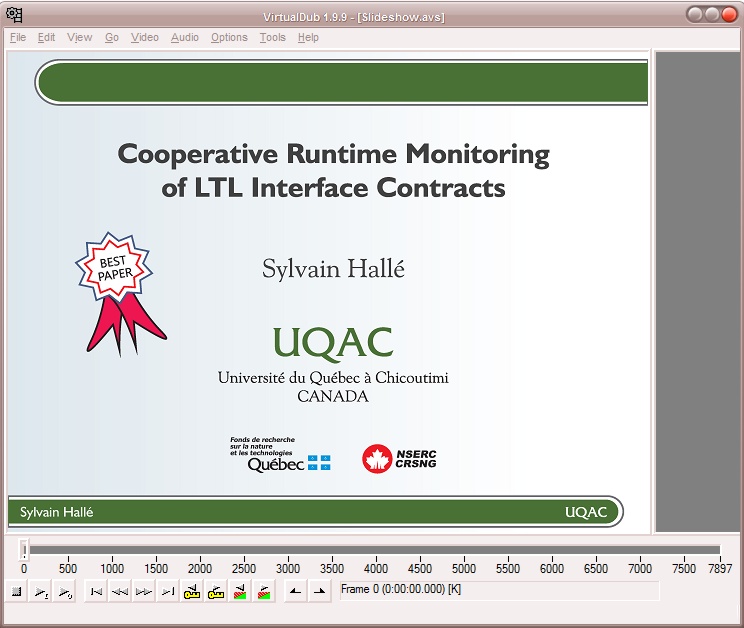
Now open VirtualDub, an in the File menu, click Open and select Slidecast.avs. (You may not see the file in the list; if this is the case, make sure that the "Files of type" drop-down list at the bottom is set to "AVIFile input driver".)
Your file should open as a video, showing the first slide:

VirtualDub provides controls to play the file. However an AviSynth script file like the one you just loaded is a bit different; don't press the Play button or move around the file unless you know what you're doing. (If you're curious, more on that later.)
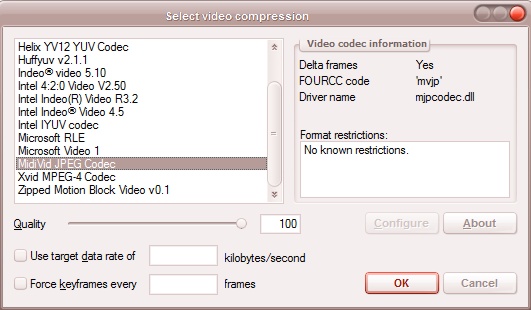
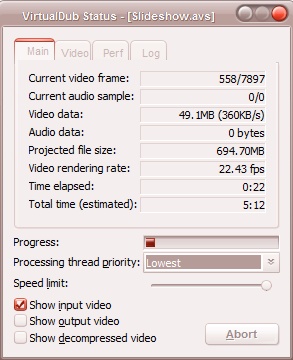
To export your presentation as a video, you must setup compression settings for audio and video:

Depending on your computer's speed and the length of your slidecast, the process can take from a few seconds to several minutes. Be patient.

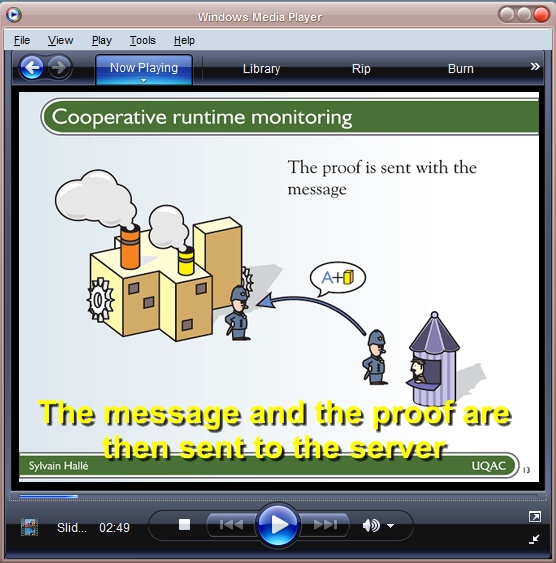
Once this is done, you can double-click on Slidecast.avi or open it into any media player, such as Windows Media Player. It should show the slides that change along with the audio, at the timepoints you gave in your text file. Voilà!
Since you have the complete transcript of your slidecast AND a bunch of cuepoints telling how that text is distributed over time, for free you can also generate a subtitle file that can be used to display text over your video, like in movies.
Of course, you realize that you probably say a lot of text over a single slide --certainly much more that what can fit in one or two lines of text at the bottom of the screen. The trick is this: since we know how long each slide lasts, we will split its associated text into 1 or 2-line snippets and spread them evenly over the total duration of the slide. I tried it with my own slidecast, and I was surprised how closely the text follows the audio --almost as if someone used a teleprompter!
Doing so is really simple with SlideCrunch: just run
slidecrunch subtitles
This time, the script produces another text file called slideshow.srt that looks like this:
0 00:00:00,000 --> 00:00:03,750 Hello, my name is Sylvain, and this is my super duper presentation. You will see how the 1 00:00:03,750 --> 00:00:07,500 sildes change automatically when I jump to the next topic. 2 00:00:07,500 --> 00:00:10,750 You see? Now we are at the second slide, and if we had a third one, we 3 00:00:10,750 --> 00:00:14,000 could jump to it as well. If we continue talking, you will realize that
This is a file in the SubRip (SRT) format. Each bunch of text is one subtitle; notice how the text for the first slide in our example (lasting 7.5 seconds) has been split into two cards lasting 3.75 seconds each.
If you re-open slideshow.avi in your media player, this time the subtitles, taken from the file, should also be shown as you talk (this happens every time an xxx.srt file exists in the same folder as xxx.avi. In my case, the result was spookily faithful.

Some online services, such as YouTube, allow you to attach subtitles to an online video.
Usage:
slidecrunch [--help] action [inputfile] [options]
Possible values for action:
Global options:
Options for handout:
Options for avisynth and subtitles:
Options for avisynth, subtitles and burst:
SlideCrunch is mostly the "glue" between a bunch of existing applications to help producing slideshows. Hence to run SlideCrunch, you need some other software installed, depending on your use. All of them are free:
SlideCrunch was written by Sylvain Hallé, professor at Université du Québec à Chicoutimi, who prepares lots of presentations, slidecasts and handouts, and who was tired of doing what SlideCrunch is now taking care of automatically. Think of how much spare time now lies ahead.
The SourceForge page reports all bugs and known issues. If you find a bug, please add it there. However there are a couple of known issues we know about.
© 2010-2013 Sylvain Hallé. Last modified: 2013-05-10